Címsorok használata
Címsorokat sose használjunk azért mert kitűnik a szövegből!
Weboldalakon a címsoroknak fontos szemantikai jelentése van. Hasonlókép kell kezelni őket, mint egy könyv fejezeteinek és alfejezeteinek címeit.
A blogmotor cikkeiben 2. és 3. szintű címsorok hozhatók létre. Ügyeljünk a struktúrára! A 2. szintű címsorral kezdődő tartalomblokkba létre lehet hozni 3. szintű címsorral kezdődő belső blokkokat (alfejezeteket), de fordítva ne használjuk.
A címsort kijelölő kód:
Eredmény:
Weboldalakon a címsoroknak fontos szemantikai jelentése van. Hasonlókép kell kezelni őket, mint egy könyv fejezeteinek és alfejezeteinek címeit.
A blogmotor cikkeiben 2. és 3. szintű címsorok hozhatók létre. Ügyeljünk a struktúrára! A 2. szintű címsorral kezdődő tartalomblokkba létre lehet hozni 3. szintű címsorral kezdődő belső blokkokat (alfejezeteket), de fordítva ne használjuk.
A címsort kijelölő kód:

Eredmény:
Címsor 2. szint
Címsor 3. szint
Minden címsor új sorba kerül. Két illetve három egyenlőségjelet kell használni a címsor elejének és végének kijelöléséhez, egy-egy szóközzel elválasztva a címsor szövegétől.Szerző: tesztelek
Közzétéve: 2016-05-25 13:45:30
Karakterformázás
Lehetőség van a karakterek megvastagítására, megdöntésére és áthúzására, valamin alsó és felső indexek beállítására.
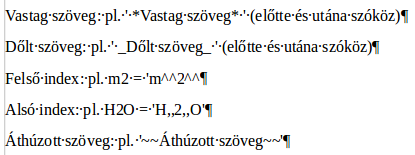
 Így néz ki:
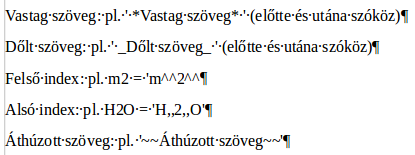
Így néz ki:
Vastag szöveg: pl. ' Vastag szöveg ' (előtte és utána szóköz)
Dőlt szöveg: pl. ' Dőlt szöveg ' (előtte és utána szóköz)
Felső index: pl. m2 = 'm2'
Alsó index: pl. H2O = 'H2O'
Áthúzott szöveg: pl. 'Áthúzott szöveg

Vastag szöveg: pl. ' Vastag szöveg ' (előtte és utána szóköz)
Dőlt szöveg: pl. ' Dőlt szöveg ' (előtte és utána szóköz)
Felső index: pl. m2 = 'm2'
Alsó index: pl. H2O = 'H2O'
Áthúzott szöveg: pl. '
Szerző: tesztelek
Közzétéve: 2018-11-01 07:13:51
Felsorolások készítése
Ha egy ismeretanyagnak a vázlatát kívánjuk, összefüggéseit, vagy egy tevékenységnek az egyes lépéseit kívánjuk bemutatni, akkor gyakran felsorolásokat használunk.
A blogmotor formázókódjai talán a felsorolások készítésében jelentik a legtöbb segítséget, még a HTML nyelvet jól ismerő rendszergazdák számára is.
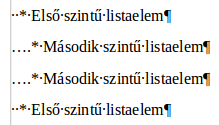
 A számozatlan listaelemek megjelenítése:
A számozatlan listaelemek megjelenítése:
A 2 db szóköz után elhelyezett * jelzi, hogy első szintű listaelem következik, amelyet a * -tól szintén szóközzel kell elválasztani.
A 4 db szóköz után elhelyezett * jelzi, hogy második szintű listaelem következik, amelyet a * -tól szintén szóközzel kell elválasztani. A számozott listaelemek megjelenítése:
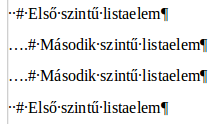
A számozott listaelemek megjelenítése:
A 2 db szóköz után elhelyezett # jelzi, hogy első szintű listaelem következik, amelyet a #-tól szintén szóközzel kell elválasztani.
A 4 db szóköz után elhelyezett # jelzi, hogy második szintű listaelem következik, amelyet a #-tól szintén szóközzel kell elválasztani.
A blogmotor formázókódjai talán a felsorolások készítésében jelentik a legtöbb segítséget, még a HTML nyelvet jól ismerő rendszergazdák számára is.
Számozatlan listák
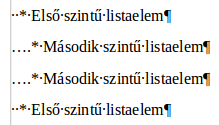
A számozatlan listaelemeket jelölő kód:
- Első szintű listaelem
- Második szintű listaelem
- Második szintű listaelem
- Első szintű listaelem
A 2 db szóköz után elhelyezett * jelzi, hogy első szintű listaelem következik, amelyet a * -tól szintén szóközzel kell elválasztani.
A 4 db szóköz után elhelyezett * jelzi, hogy második szintű listaelem következik, amelyet a * -tól szintén szóközzel kell elválasztani.
Számozott listák
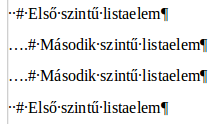
A számozott listaelemeket jelölő kód:
- Első szintű listaelem
- Második szintű listaelem
- Második szintű listaelem
- Első szintű listaelem
A 2 db szóköz után elhelyezett # jelzi, hogy első szintű listaelem következik, amelyet a #-tól szintén szóközzel kell elválasztani.
A 4 db szóköz után elhelyezett # jelzi, hogy második szintű listaelem következik, amelyet a #-tól szintén szóközzel kell elválasztani.
Szerző: tesztelek
Közzétéve: 2016-05-26 07:52:02
Táblázatok kialakítása
A HTML5 szabvány szerint készülő weblapoknál a táblázatok csupán az adatok rendezett megjelenítésére szolgálnak. (Korábban az oldal szerkezet kialakítására használták.)
A W3Suli oldalain HTML kód használata nélkül is lehetőség van táblázatok kialakítására.
A cellák határolására ekkor két függőleges vonalat kell használni (AltGr + w). A közvetlen utána elhelyezett j betűvel balra, k-val pedig középre lehet igazítani a cella tartalmát.
A táblázat első sorának kiemelt szerepe van. Ez lesz a táblázat fejléce, ami vastagított karakterek használatát is eredményezi.
FONTOS! Minden sorban azonos számú cellák kell elhelyezni!
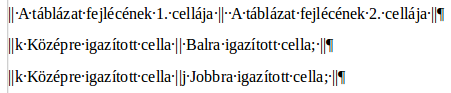
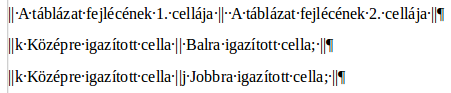
1 példa:
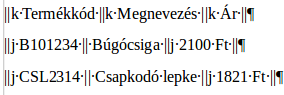
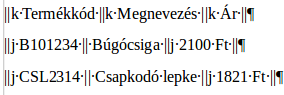
2 példa:

A W3Suli oldalain HTML kód használata nélkül is lehetőség van táblázatok kialakítására.
A cellák határolására ekkor két függőleges vonalat kell használni (AltGr + w). A közvetlen utána elhelyezett j betűvel balra, k-val pedig középre lehet igazítani a cella tartalmát.
A táblázat első sorának kiemelt szerepe van. Ez lesz a táblázat fejléce, ami vastagított karakterek használatát is eredményezi.
FONTOS! Minden sorban azonos számú cellák kell elhelyezni!
1 példa:

| A táblázat fejlécének 1. cellája | A táblázat fejlécének 2. cellája |
|---|---|
| Középre igazított cella | Balra igazított cella; |
| Középre igazított cella | Jobbra igazított cella; |

| Termékkód | Megnevezés | Ár |
|---|---|---|
| B101234 | Búgócsiga | 2100 Ft |
| CSL2314 | Csapkodó lepke | 1821 Ft |
Szerző: tesztelek
Közzétéve: 2016-05-26 09:23:49
